【概要】
- ブログのサイドバーにツイッターを埋め込む方法
- ツイッターカード設定方法【ブログテーマJINでの方法】
こんにちは。いーか(@iika246)です。
- ツイート、どうやって埋め込むの?
- ツイッターで呟いたときのカードどうやるの?
- 「wordpress」ブログのテーマが【JIN】だけどどうやるの?
悩むかもしれません。
実際当ブログは2つ目の作成ですが、悩みました(笑)
やってみればそんなに難しくない設定であり、一度設定すると「twitter」でカードになって出てきます。
ここまで出来ると立派なブログっぽく見えるのでぜひ挑戦してみましょう。
「もちろん、Twitterのアカウントが無いと出来ないよ!!」
今回前提条件として
- Twitterのアカウントを持っている人
- 「wordpress」でブログを作成している人
- ブログのテーマが「JIN」の人
を対象にお話していきます。
mokuji
1.「wordpress」ブログトップに「twitter」を埋め込む方法
まずはブログのトップにツイートを出す方法からご説明します。
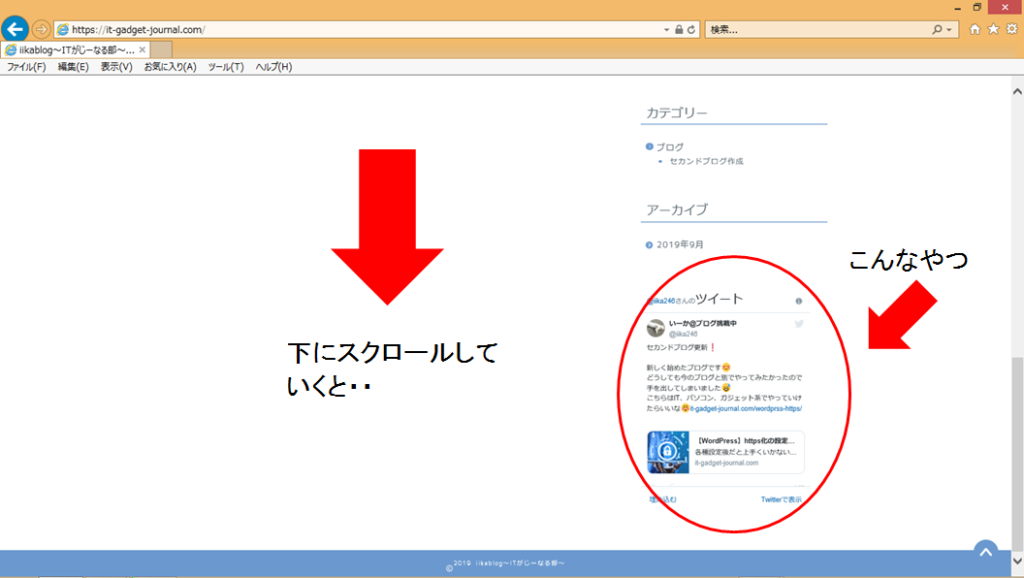
ブログでよく下記の部分見たことありますか?

こちらの方法についてご説明します。
「実はタイムラインと呼ぶみたいですよ」
1-1.埋め込みツイート作成
まず、下記へアクセスをお願いします。

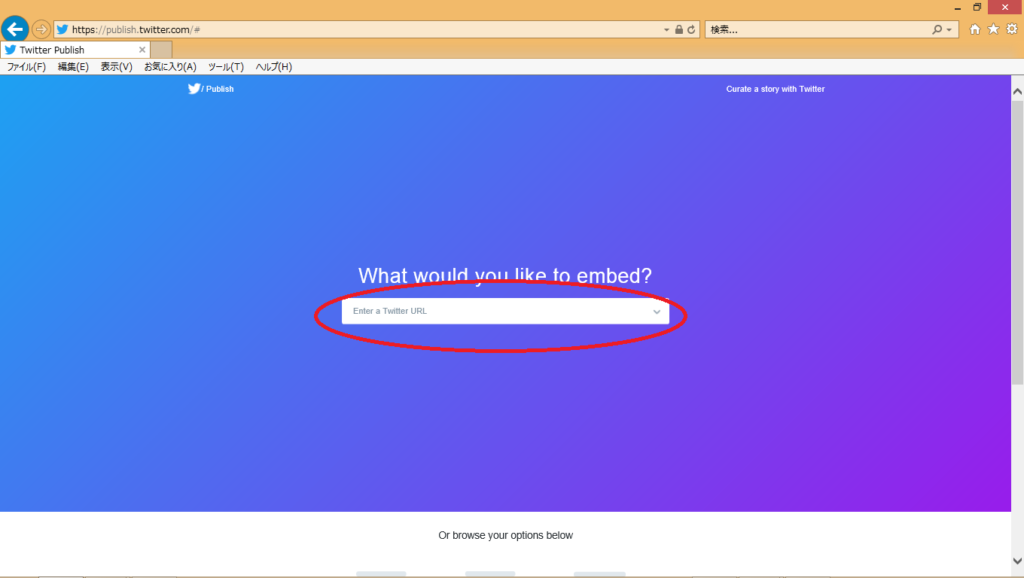
1-1-1.丸印の部分に自身のTwitterのURLを入力します。

「ツイッターのURL??」
ツイッターのURLはブラウザから入ると確認出来ます。
私の場合は下記のようになっています。

恐らく変更されていなければ、【https://twitter.com/○○(○○の部分はユーザ名)】になっているでしょう。
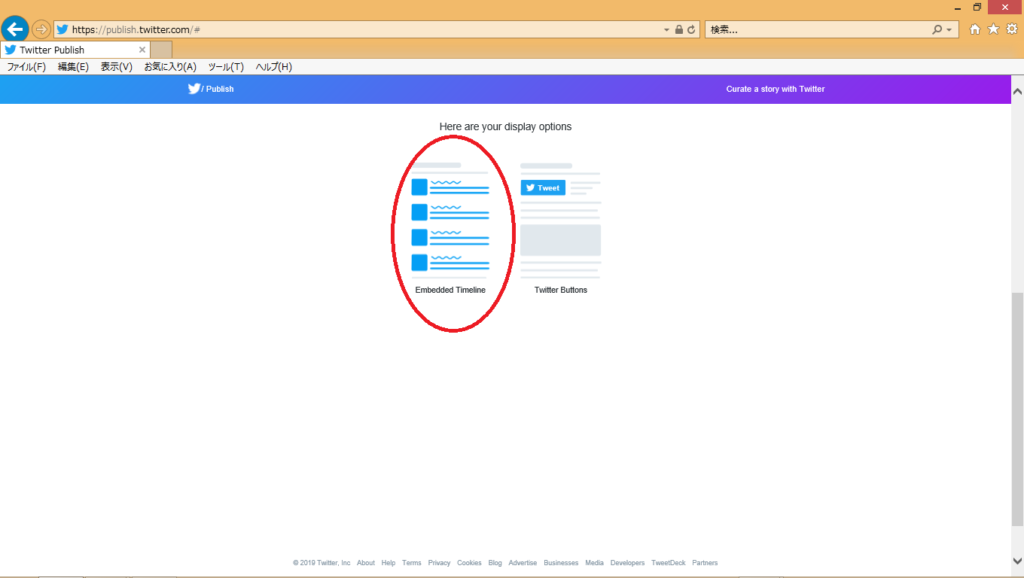
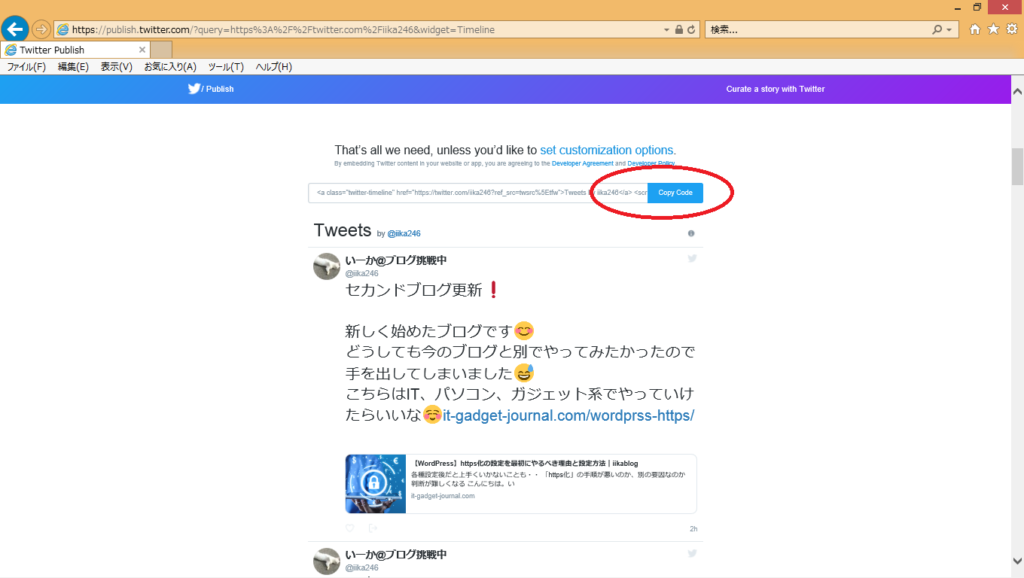
1-1-2.「Embedded Timeline」を選択する

1-1-3.丸印のボタンを選択、コードをコピーします

次にこのコードに一部編集します。
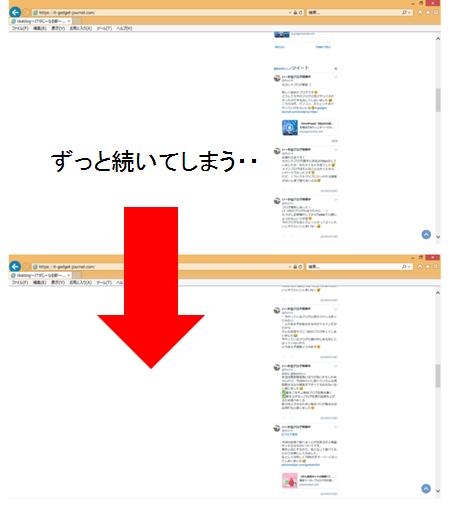
※もし、追記せずにそのまま貼りつけると・・

「これは大変!!」
1-1-4.下記のように編集します。
【編集前のコード】
<a class=”twitter-timeline” href=”https://twitter.com/iika246?ref_src=twsrc%5Etfw”>Tweets by iika246</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
【編集後のコード】
<a class=”twitter-timeline” data-width=”300″ data-height=”400″ data-theme=”light” href=”https://twitter.com/iika246?ref_src=twsrc%5Etfw”>Tweets by iika246</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
「これできっと私と同じ形になる・・」
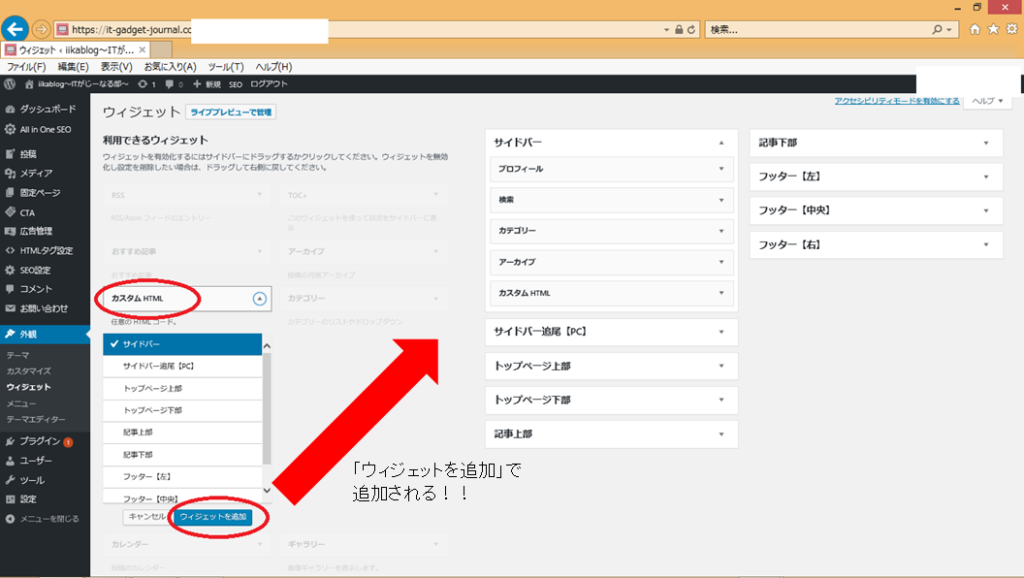
1-1-5.編集したコードを【外観】-【ウィジェット】に貼り付け
※サイドバーの部分に追加します。

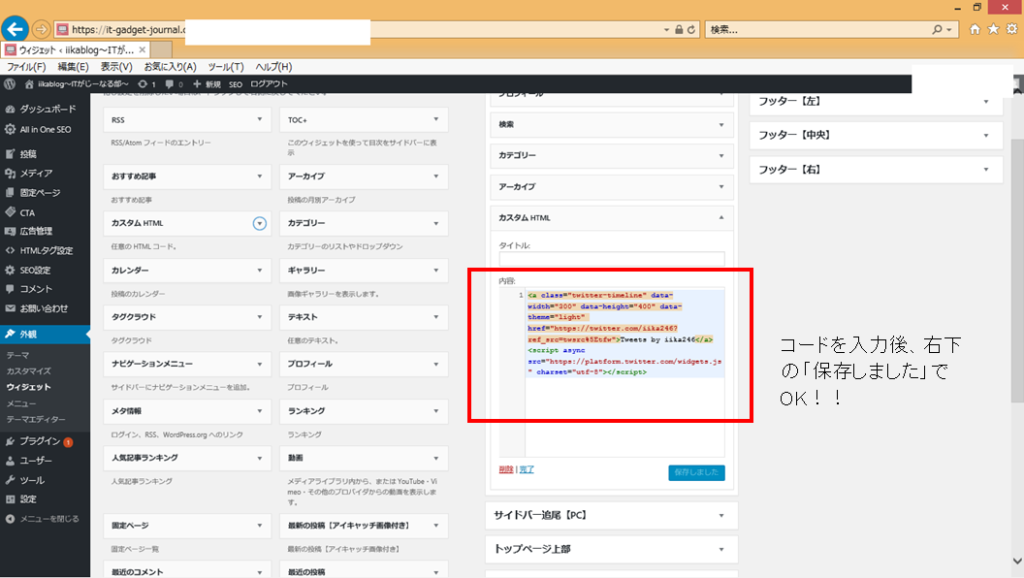
1-1-6.カスタムHTMLの部分をクリック、コードを貼り付けする
※「カスタムHTML」クリックすることで下記のように開きます。

保存したら終了です。
ブログのトップ画面を確認してみましょう。
「次はツイッターで拡散するための設定ですよ」
2.「twitter」でブログのURLを貼るとかっこよく出す方法(ツイッターカード)
Twitterをやっていると下記のようなツイートはみませんか?
https://twitter.com/iika246/status/1175371912978911232
ツイートの中に記事がかっこよく出ている・・
次はこちらを設定していきます。
「ツイッターカードというらしいですよ」
今回はブログテーマが【JIN】の場合です。
その他の場合、やり方が変わりますので注意してください。
「JIN以外を使ったことがなくて・・」
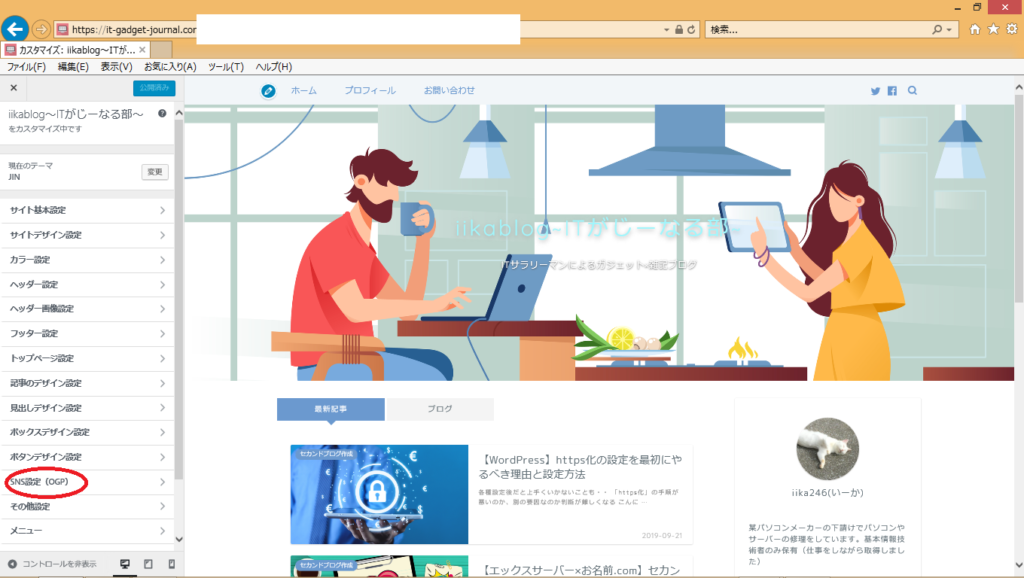
2-1.「外観」-「カスタマイズ」を選択
【SNS設定(OGP)】を選択します。

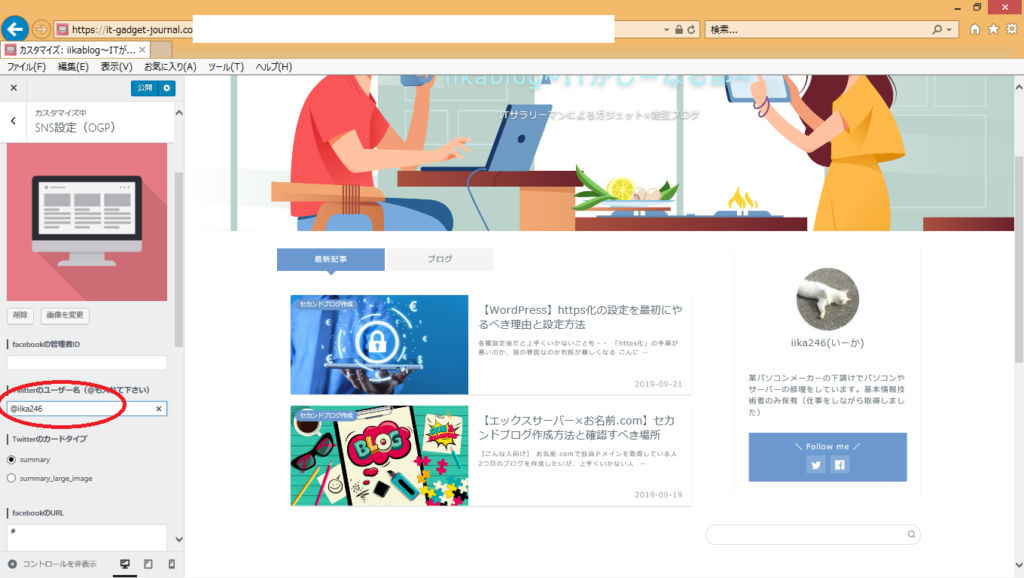
2-2.丸印で囲んだ部分に「Twitter」のユーザ名を入力
※画像を設定すると、ブログトップをTwitterでURL貼りつけたときに設定した画像が出るよ!
ユーザ名は「設定とプライバシー」-「アカウント」から確認できます。

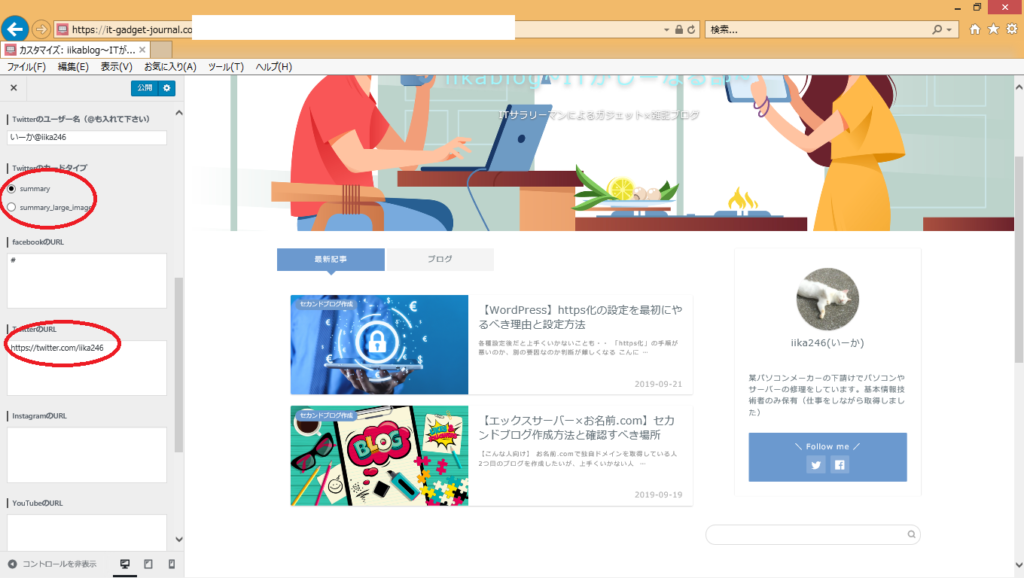
2-3.「Twitter」のカードタイプ、TwitterのURLを入力します

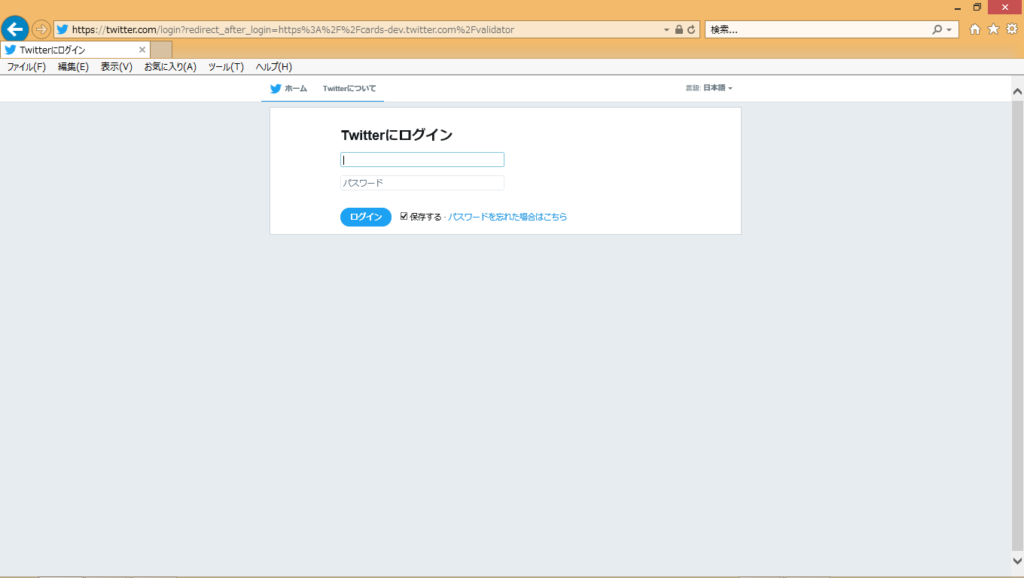
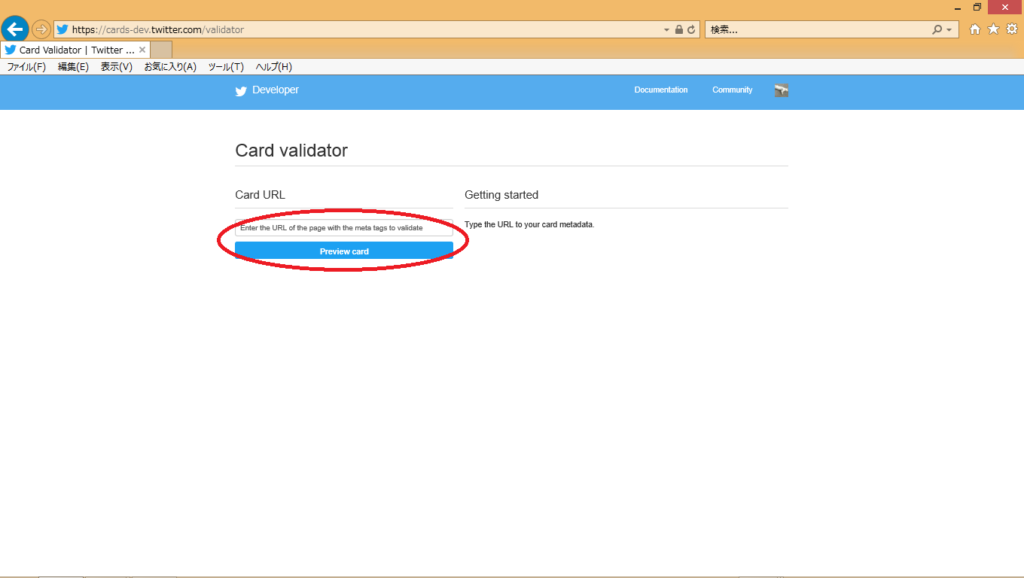
2-4.下記へアクセス、設定の確認をします
※Twitterのユーザ名、パスワードでログイン出来ます。

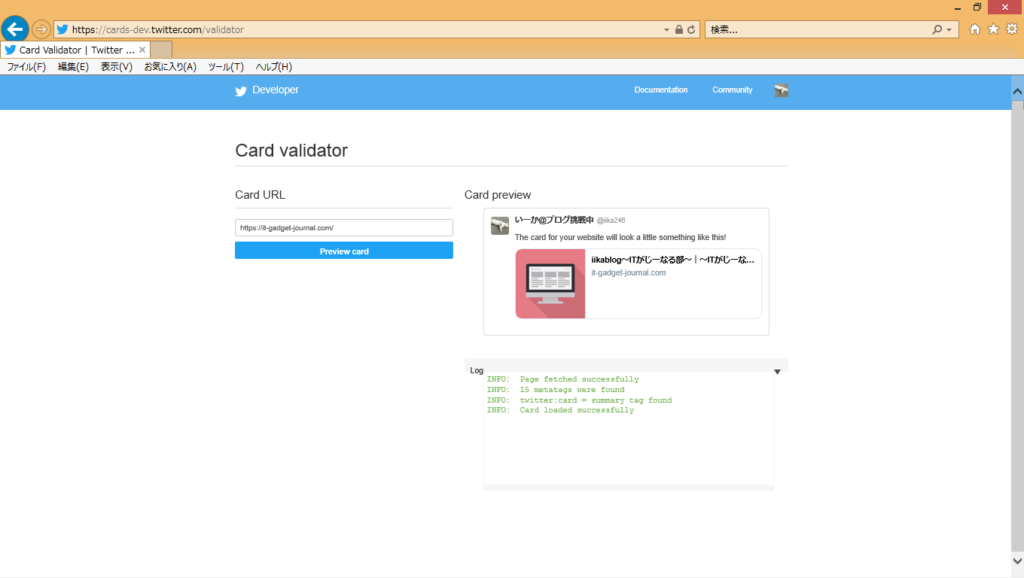
2-5.丸印の部分に実際にURLを入力、青いボタンをクリックしてみましょう。

下記のように出ていれば問題ありません。
他にも実際の記事のURLを入力して確認しましょう。

「ツイートするとき、記事のURLを入力するだけで出てくるようになります!!」
3.「wordpress」ブログ内で
(@iika246)を出す方法
次は記事内に(@iika246)を出す方法です。
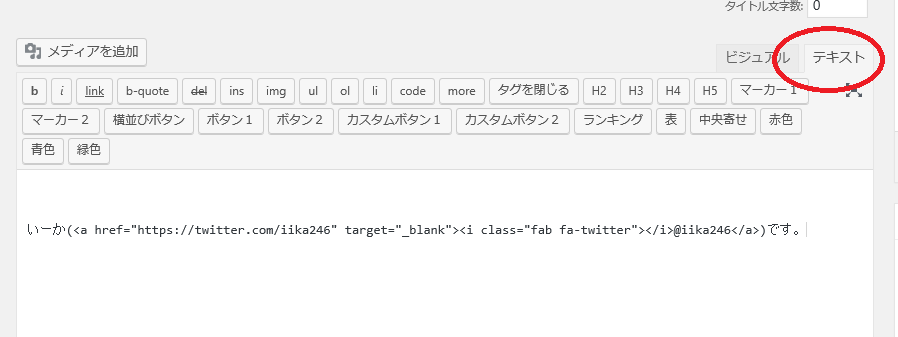
いろんな方法が考えられるのですが、私は下記コードをテキストに切り替えて貼り付けしています。
(<a href=”https://twitter.com/iika246″ target=”_blank”><i class=”fab fa-twitter”></i>@iika246</a>)
もし使うのであれば、下記部分を変更すれば可能です。
- href=”ご自身のTwitterのURLに変更”
- ~</i>ご自身のユーザ名に変更</a>)
記事に埋め込む方法は右上の「テキスト」を選択し、切り替え後に貼りつけるのみです。

「めちゃめちゃ簡単ですね」
プロフィールのSNSアイコンについて
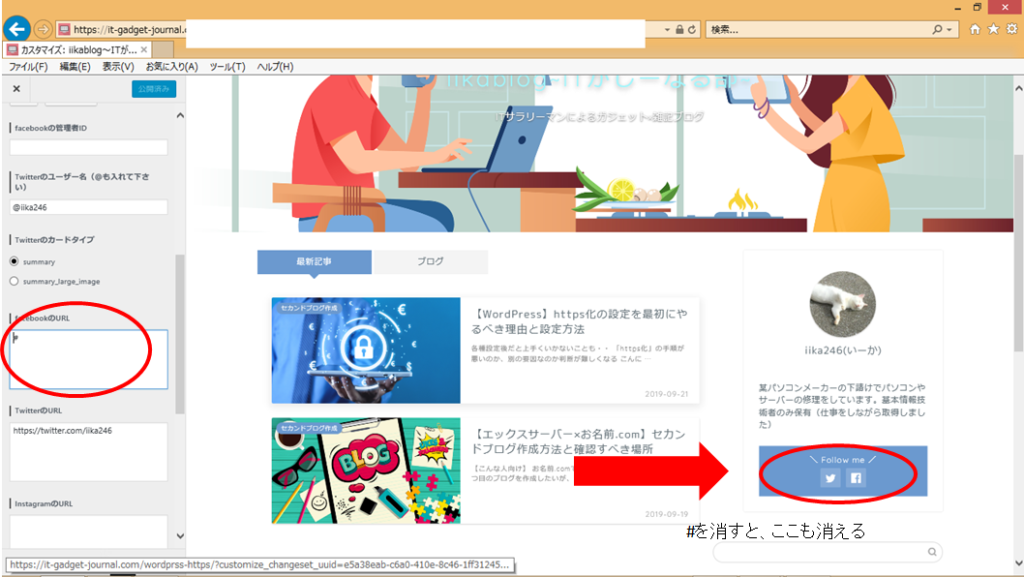
最後に、ブログトップのプロフィール欄です。
Twitterのみ運用している方なら、facebookやインスタグラムのアイコン不要だと思います。
こちらは下記のようにSNS設定(OGP)より設定できます。

上記のようにURLの部分を全て消すと消えます。
「必要なものだけURL入力すると出てくるよ!!」
終わりに
以上が私が行っているTwitterに関しての設定になります。
こちらの4点になります。
その他追加で設定があれば追記していきます。
ご参考になれば幸いです。
最後までありがとうございます。
それじゃ、また。









