【対策方法】
- ブログ作成時に「https化」を先にやることで回避できる
- 画像削除後に再度アップロードすることで改善した
こんにちは。いーか(@iika246)です。
先日、セカンドブログ作成方法を下記にてお話しました。

2回目となるとスムーズに進むため、その他設定もどんどん行うと思います。
その際にぜひ先に「https化」やりましょう!という話になります。
もし先にやらず、ブログをかっこよくしてから行うと
- どう設定しても「https化」出来ない
- 「https化」の設定方法が悪いのか、その他なのか分からない
このような事態に陥る可能性があります。
ぜひ、WordPressでブログを作成したのなら先に設定しましょう。
「私はメインブログが上手くいったので、余裕出していたら大変な目に合いました」
mokuji
「このサイトで目にする画像は、悪意のあるユーザーによって・・」と表示された時の対処法
先に私が実際に陥った状況についてお話します。
設定方法が知りたい方は下記の「wordpress」で「https化」の設定方法にてご確認お願いします。
状況の確認
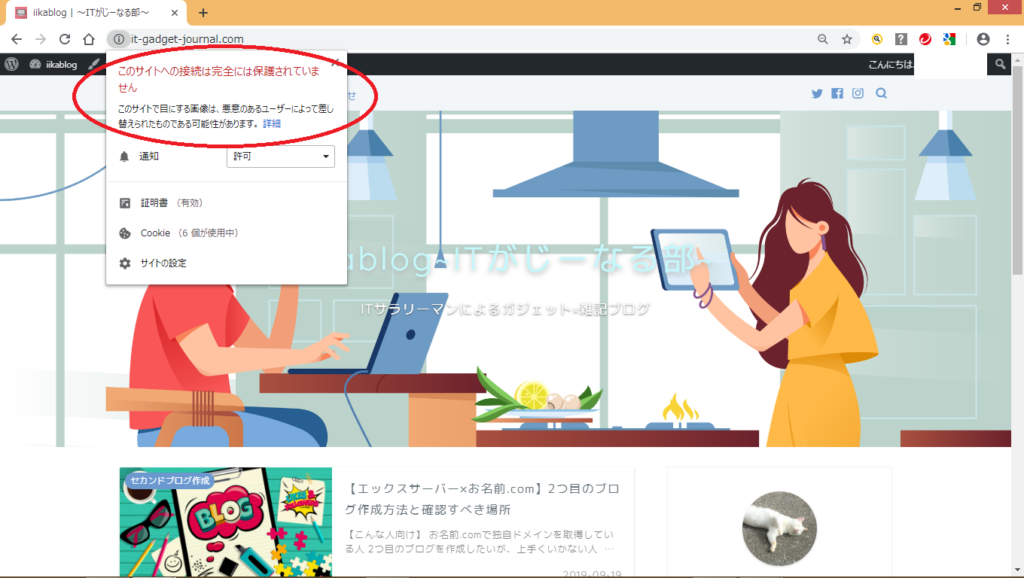
私の場合はhttps化の設定実施後も下記の画面になっていました。

設定後も上記のように、
- 「このサイトへの接続は完全には保護されていません」の表示
- 「このサイトで目にする画像は悪意のあるユーザーによって差し替えられたものである可能性があります」と表示
- URLをコピーしてテキストに書き出すとhttps://~から表記されている
まさに不思議な状態でした。
結論として・・
- 「https化」の手順は問題なかった
- 「https化」する前にヘッダーやプロフィール画像を設定していたのが良くなかった
上記が考えられます。対処として
- ヘッダー画像、プロフィール画像を削除する
- 再度、ヘッダー画像およびプロフィール画像を設定する
これらを行うことで解消しました。
理由として考えられること
私自身、「wordpress」に詳しくないのであくまで想定になります。
対処内容より下記のことが考えられると思います。
- 「https化」する前にヘッダー画像とプロフィール画像を設定した
- 結果、上記二つの画像が「wordpress」側で「http://~」で適用された
- 「https化」するも、画像の設定は「http://~」で記憶している
- 画像だけ「http://~」状態のため、ブラウザが危険と認識した
「もちろん、https化の手順でhttp→httpsへの変換も実施済みですよ」
このようにトラブルの元になるのでぜひ早いうちに対処しましょう。
「記事数が多くなってからだと色々大変だしね」
「wordpress」で「https化」の設定方法
それでは実際に「https化」の設定についてみていきましょう。
なお、前提条件として
- 「エックスサーバー」を使用していること
とさせて頂きます。
「私がエックスサーバーなので・・」
手順として・・
下記のとおりです。
「少し長いですが、頑張りましょう!!」
1.「エックスサーバー」側でSSLの設定をする
1-1.まず始めにレンタルサーバー側でhttpsに対応しているかどうか確認してみましょう。
「エックスサーバー」でいうと【SSLの設定】という項目になります。
「https?SSL?については長くなりそうなのでまた今度」
※画像クリックで「エックスサーバー」サイトへ移動します。
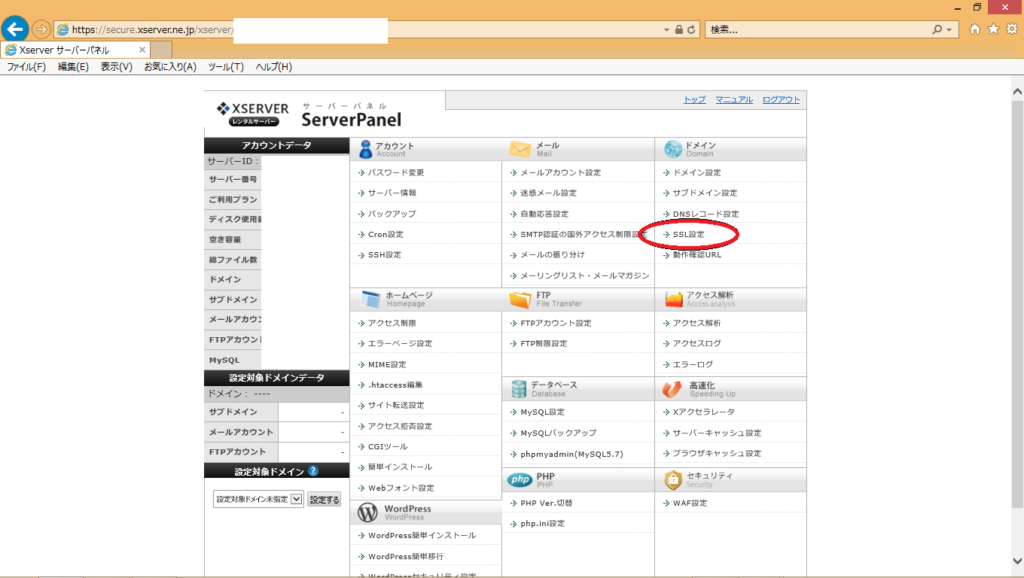
1-2.「サーバーパネル」へログイン
そして下記項目の【SSLの設定】をクリック

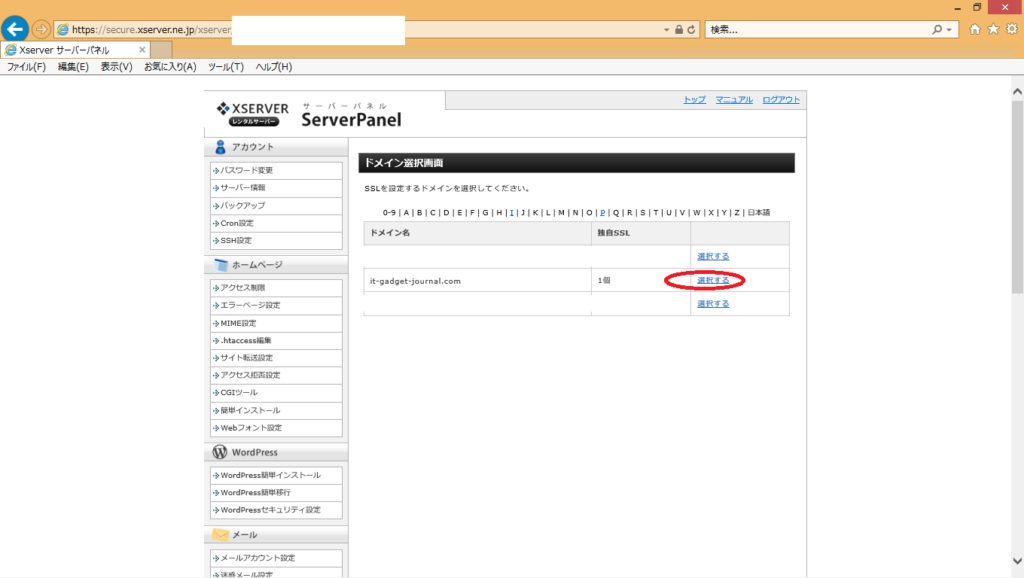
1-3.対象の独自ドメインを選択

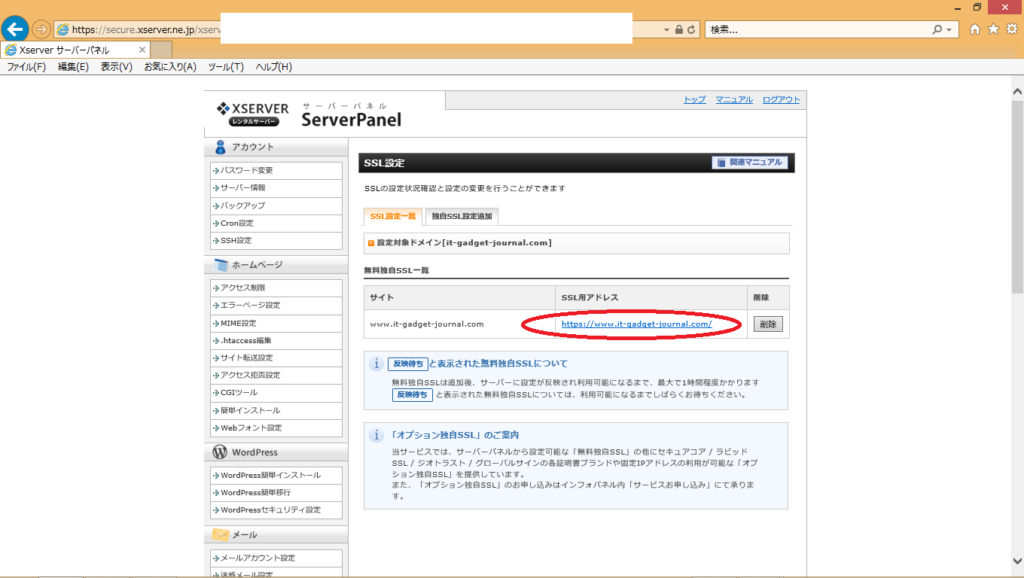
1-4.下記のように設定されていることを確認出来ればOKです

1-5.もし設定されていなかったら・・
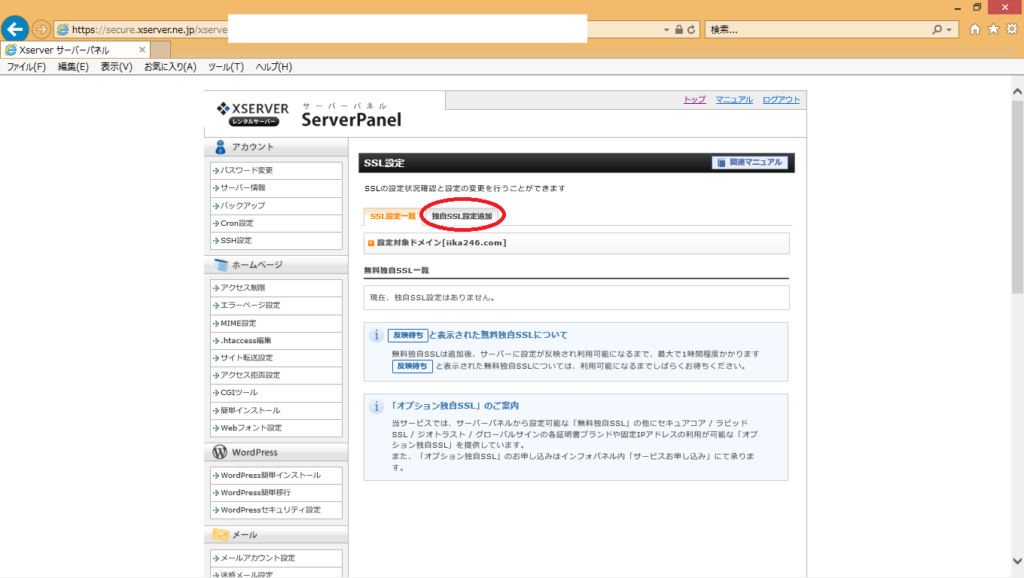
もし、独自ドメインにSSLの設定がされていない場合は下記の表示になります。
この場合はそのまま選択するを選びます。

1-5-1.【独自SSL追加】を選択

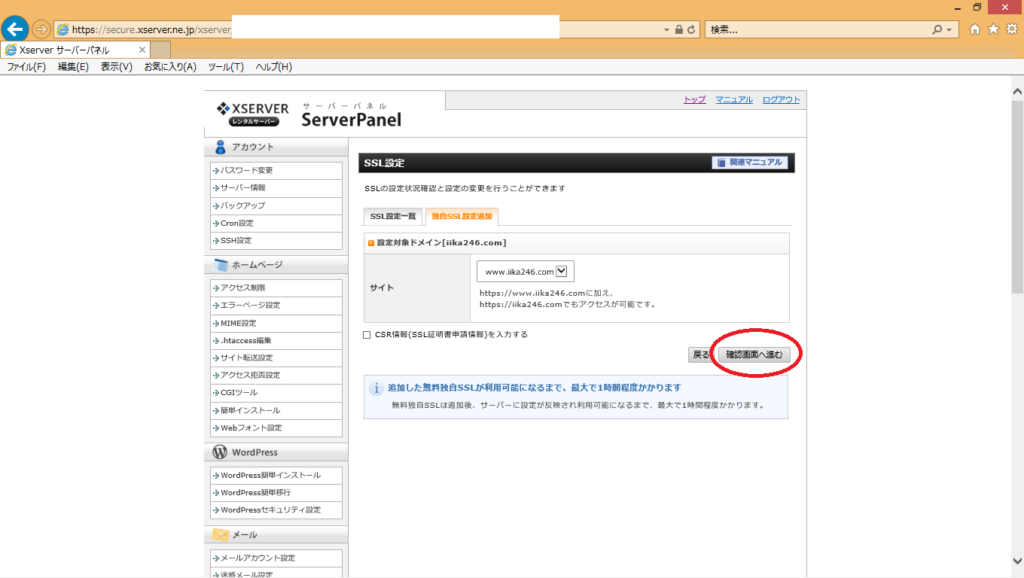
1-5-2.【確認画面へ進む】をクリック
次の画面で「追加しました」のメッセージが出るとOKです。

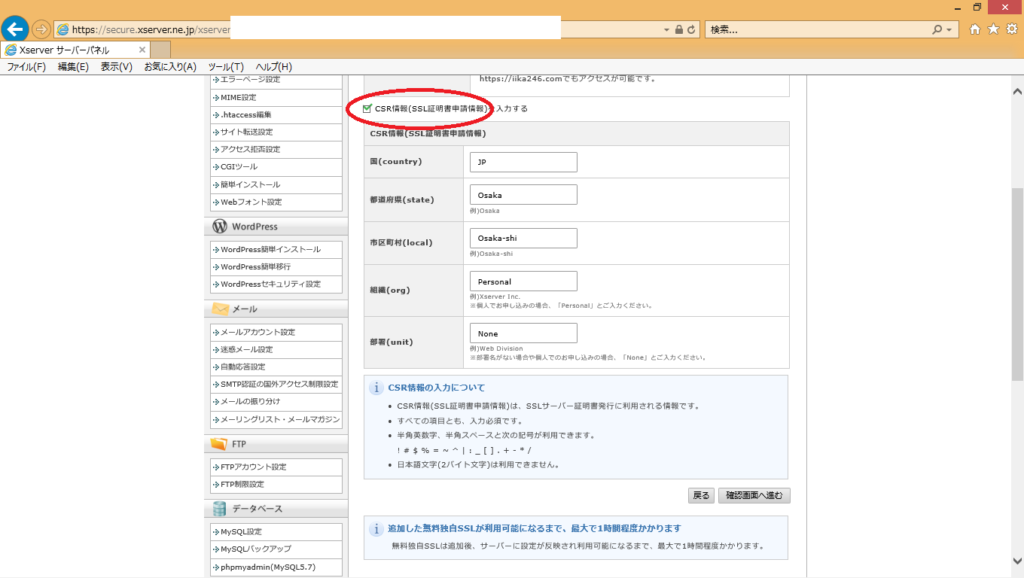
1-5-3.CSR情報については入力しなくても良いと「エックスサーバー」側のマニュアルに記載されています。
そのため無理に入力しなくてもよいでしょう。

ちなみにですが、項目は下記のように設定すれば問題ないでしょう。
| 国 | JP(日本なら) |
| 都道府県 | サイト運営組織の都道府県 |
| 市区町村 | サイト運営組織の市区町村 |
| 組織 | Parsonal(個人で申し込みの場合) |
| 部署 | None(個人で申し込みの場合) |
2.設定欄より「http://」を「https://」に変更する
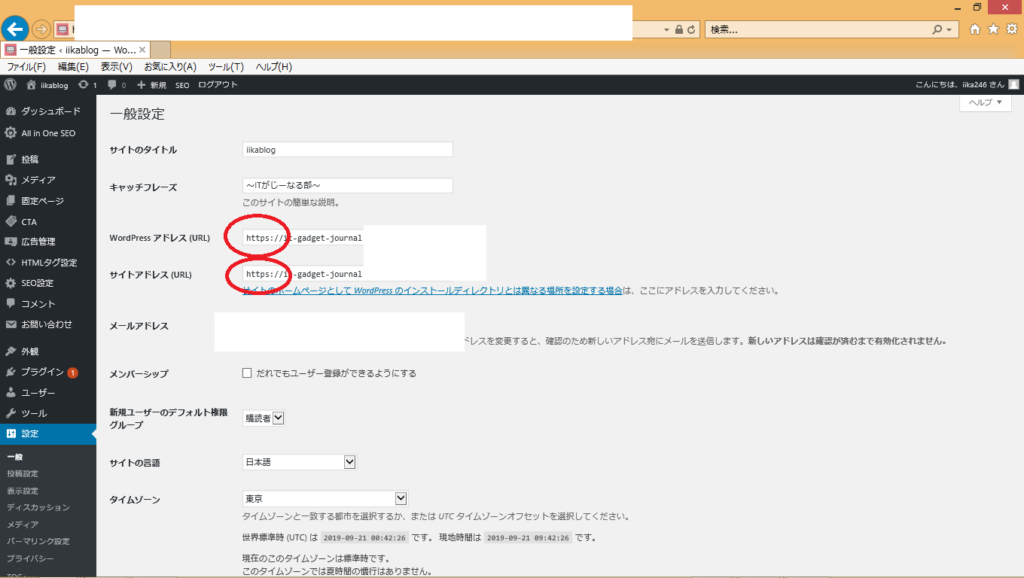
2-1.次に「wordpress」側で設定を行います。
その中にある【設定】-【一般】をクリックします

2-2.下記の「http://~」を「https://~」へ変更します

以上でOKです。
「簡単ですね」
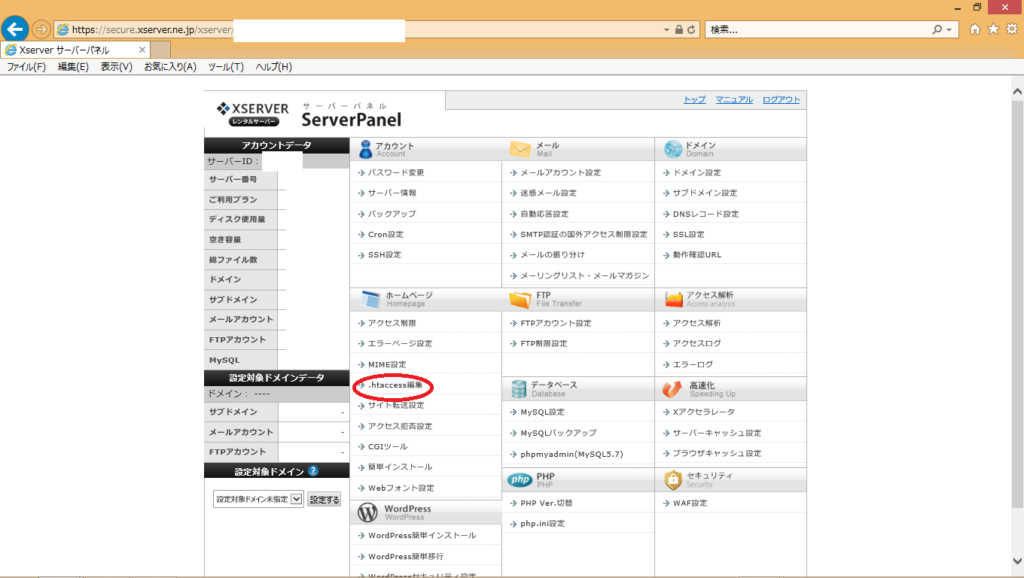
3.「エックスサーバー」側で「.htaccess編集」で一部編集する
3-1.再度、「エックスサーバー」へログイン、「.htaccess編集」操作を行います。

※エックスサーバーへはここから
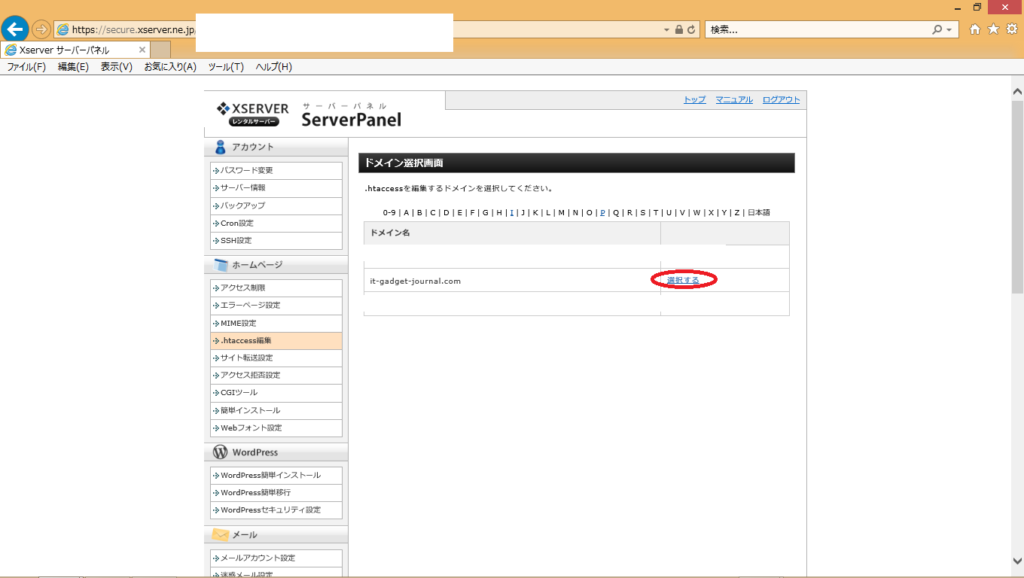
3-2.対象のドメインを「選択」します

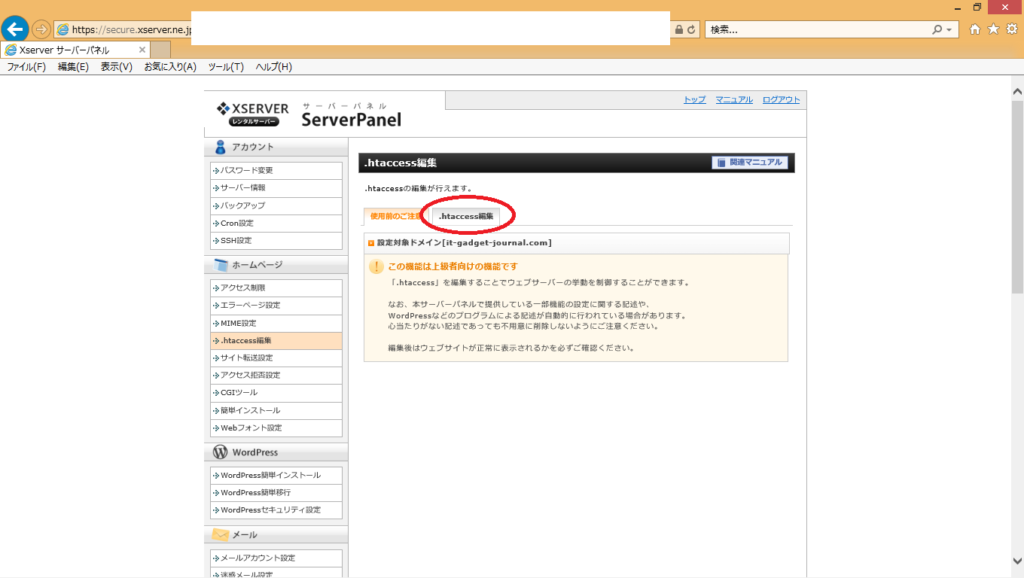
3-3.「.htaccess編集」を選択します
注意事項にも記載されているように、これから設定が記述されている部分を不用意に削除することはやめましょう。

下記を追記します
※不安な場合、追記する前にテキストに記載されているものをコピーしておくのもアリ
「テキストをバックアップとして残しておけばいざという時戻せますね」
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |

今回の方法については下記サイトを参考にさせて頂きました。
おわりに
私は「https化」を記事作成し、画像の設定も終わってから行ったために冒頭で説明した事例に当たりました。
そのため特定するのにだいぶ苦労するはめになりましたので、ぜひ先に「wordpress」を「https化」しておくのを推奨します。
最後に手順の確認として、
上記のとおり説明しました。
参考にして頂けたらと思います。
また、他では「wordpress」側でプラグインを導入して「http」→「https」に入れ替えてから行っている方も見受けられます。
私としてはそこまで必要ないのでは?と感じています。
理由として3.「エックスサーバー」側で「.htaccess編集」で一部編集するを行うことで「http://~」へのアクセスが「https://~」へ転送されるからです。
エックスサーバーのサイトでも下記のように記載されています。
独自SSLの設定が完了した時点では、自動的に「https://~」のURLへ転送されません。
Webサイトにおけるすべての表示を常時SSL化する場合は、「.htaccess編集」で以下の記述を追加します。
~中略~
「http://~」のURLでアクセスした際、自動的に「https://~」のURLへ転送されていれば設定完了です。
「上手くいかなかったときに、プラグインを導入して変換しても良いのかな?」
最後までありがとうございます。
それじゃ、また。









