【概要】
- JINのテーマダウンロード、デモテーマインストールについて
- クラシックエディタ、お問い合わせ、目次のインストールについて
- パーマリンクの設定、HTTPSへの対応について
こんにちは。いーか(@iika246)です。
セカンドブログ作成時に初期設定として実施したものを備忘録の意味も兼ねてご紹介します。
冒頭にもありますが、初期設定として下記を実施しました。
その他として下記も設定しております。


それでは詳しくみていきましょう。
「今回はその他設定をまとめて紹介!!」
JINのテーマダウンロード、デモテーマインストール
私のブログには有料テーマで【JIN】を使用しています。
- 使いまわしが可能である
- 細かい設定に悩んだらとりあえずデモテーマを使ってみる
- 困ったときの対処方法がネット上で多い
以上の観点から【JIN】を使用しているのです。
「正直、はてな時代より慣れると使いやすい・・」
1-1.【JIN】のテーマをダウンロードする
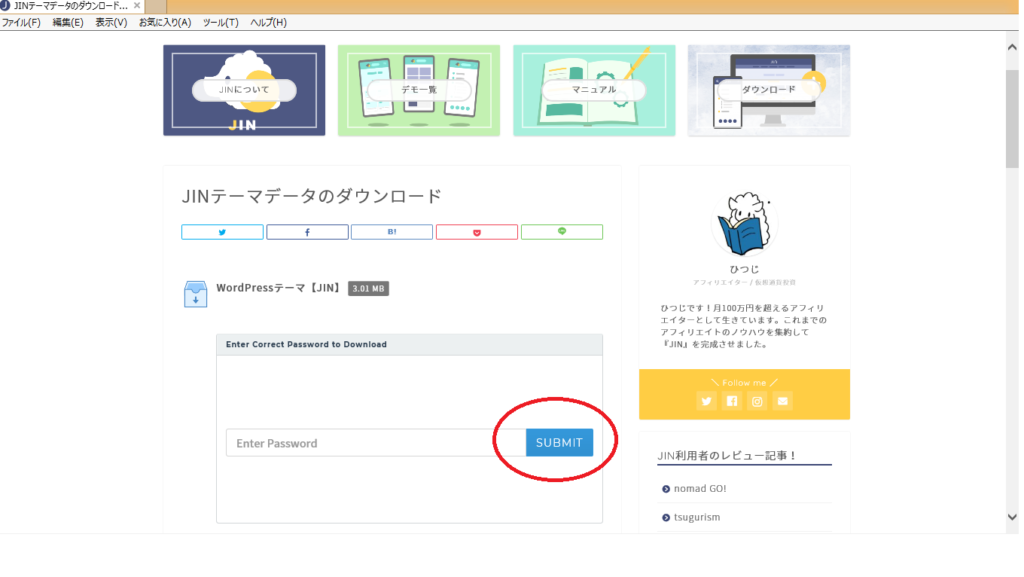
まずは【JIN】テーマデータを入手しましょう。
下記「Enter Password」欄にパスワードを入力、「SUBMIT」をクリックします。
※購入後メールでダウンロード先のURLが届きます。そちらからアクセスします。

「購入されていない方は購入しないと分からないですよね・・」
ダウンロード後は下記zipファイルが手に入ります。

1-2.【JIN】デモテーマを入手する(必要な場合のみ)
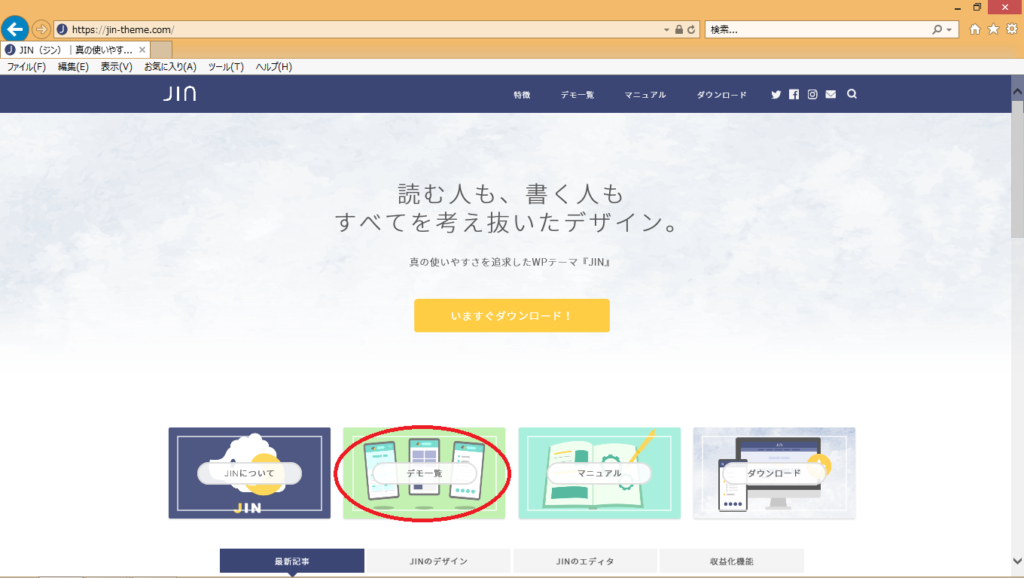
次にデモ一覧を確認、良いと思ったデモテーマを取得します。
※不要な方、イチから【JIN】を設定したい方は不要な手順です。
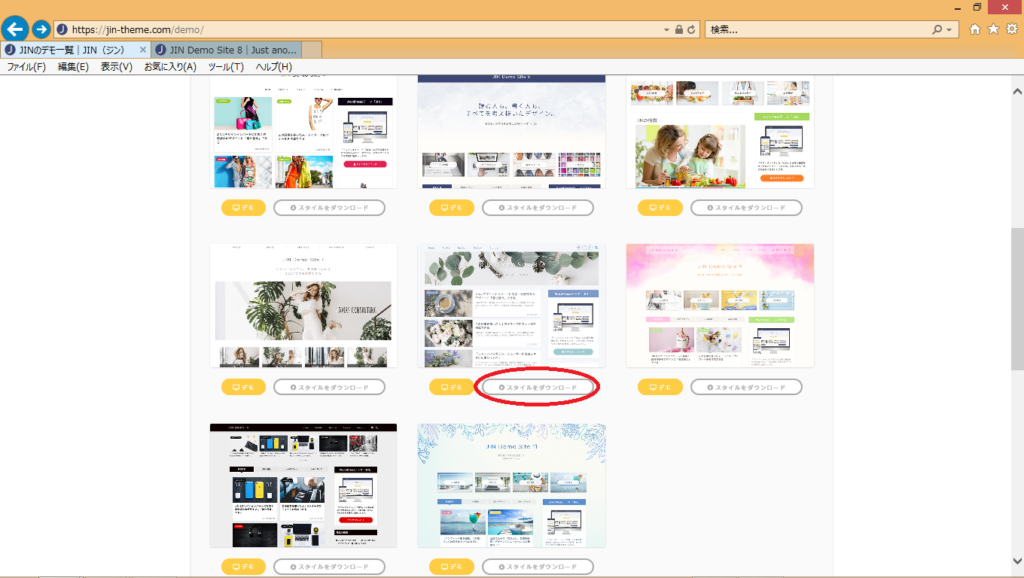
下記「デモ一覧」へアクセスします。

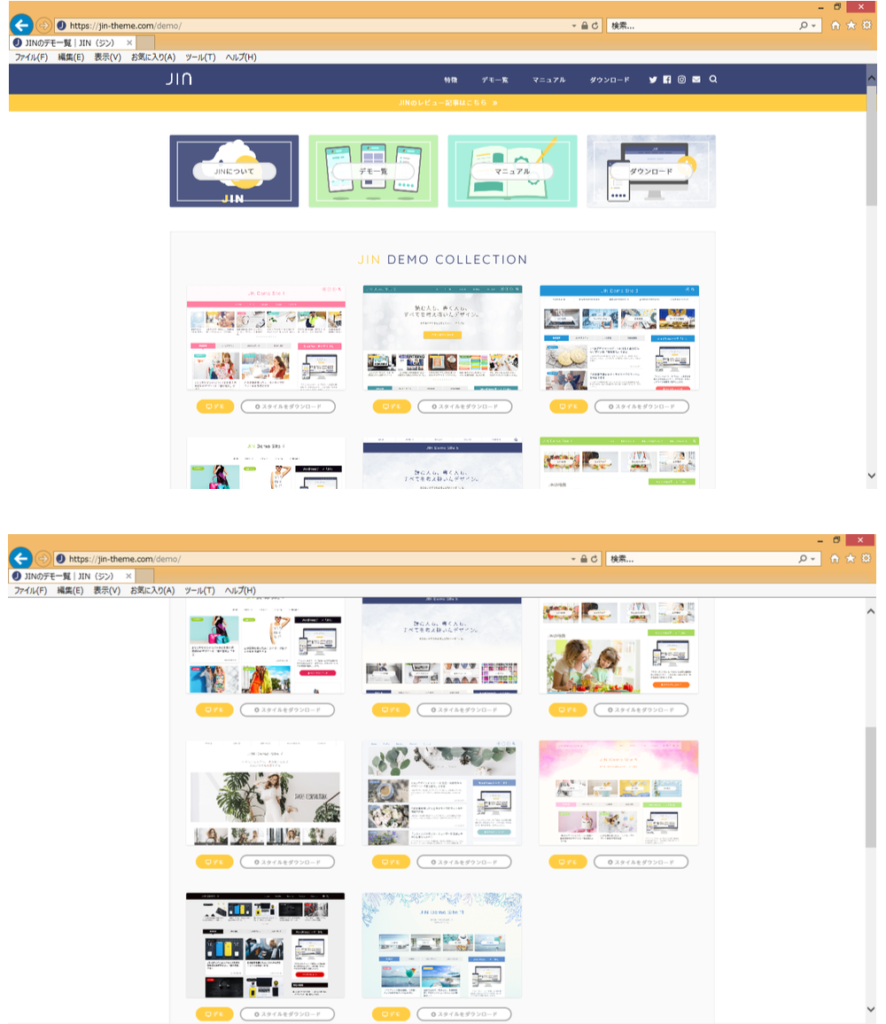
実際にデモサイトを確認、欲しいものがあればダウンロードします。

「もちろん、ブログテーマ【JIN】があってのデモスタイルなので・・」
当ブログはデモスタイル8を使用しました。
他の場合と同様に下記丸印の部分よりダウンロードを実施します。

「ちなみに下記は【JIN】のダウンロードボタンであり、デモスタイルのダウンロードではないようです。」

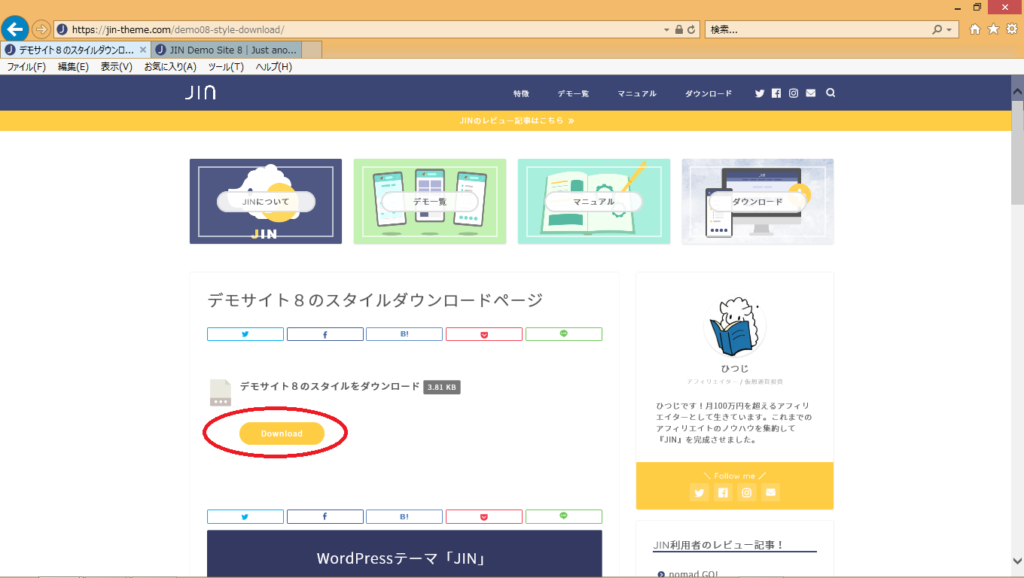
下記「Download」ボタンよりデモスタイルを入手します。
「jin-demo-8.dat」というファイルがダウンロード出来ればOKです。

1-3.【JIN】テーマ、デモスタイルのインストール
最後に取得した【JIN】テーマとデモスタイルを「WordPress」へインストールします。
なお、下記サイトを参考に実施しました。
「このとおりにやると出来ますので、説明を省きます」
クラシックエディタ、お問い合わせ、目次のインストール
2-1.クラシックエディタとは
クラシックエディタとは記事を作成するプラグインのお話です。
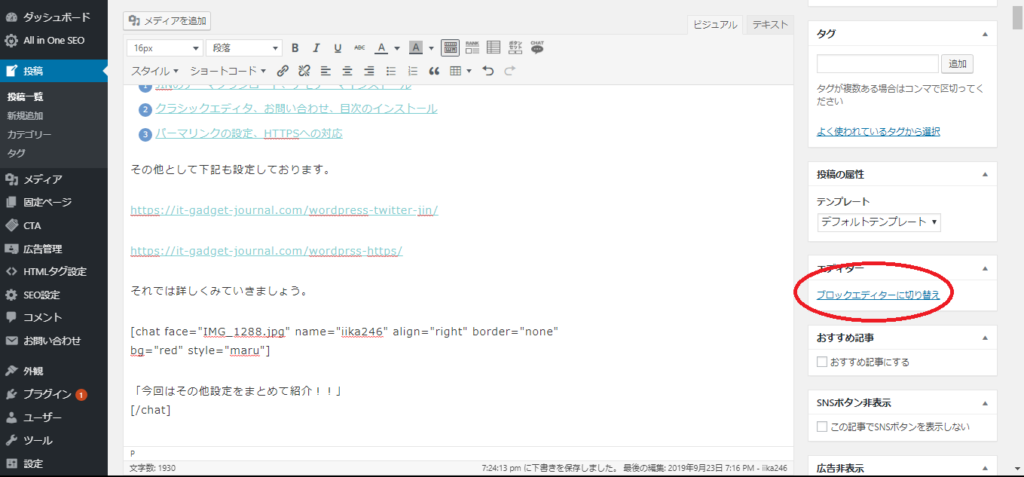
※下記はクラシックエディタの画面

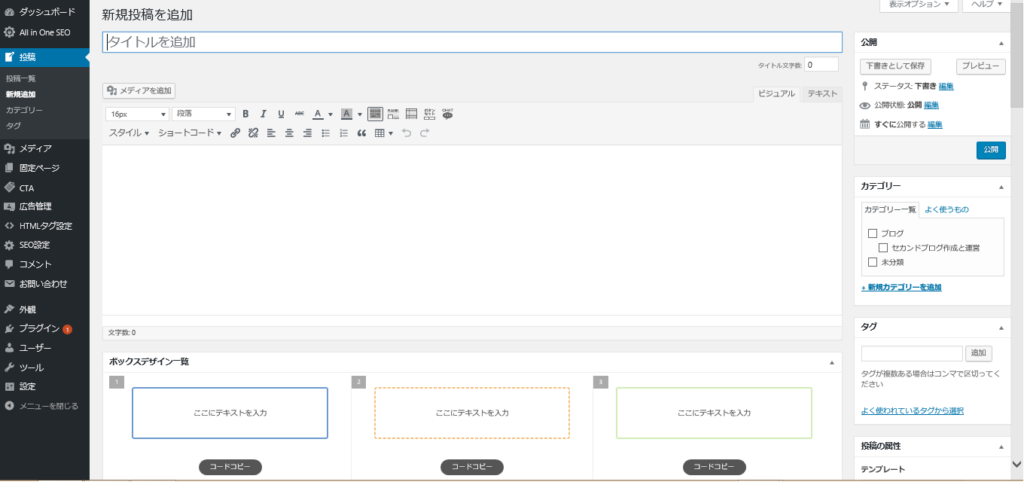
恐らく標準で使われるエディタは「ブロックエディタ」と呼ばれているもので下記のような画面です。

「クラシックエディタと比べるととても使いにくいです」
ただ使いにくいだけであれば良いのですが、時折理解できない形の記事になったりするのでクラシックエディタを使うのが良いです。
なお有料ブログテーマ【JIN】でもGutenberg(ブロックエディタ)→Classic Editor(クラシックエディタ)に切り替えするように案内されているので、クラシックエディタを使用するのが良いのです。
今回も説明については下記ブログテーマ【JIN】のサイトでご紹介しておりますので、省きたいと思います。
「クラシックエディタの導入方法詳しく載っています」
2-1-1.突然、新しいエディタ(ブロック)に切り替わったとき・・
なぜか、クラシックエディタではなくブロックエディタに切り替わるときがあるかもしれません。
そのときの切り替え方法のご説明をします。
切り替え方法はとても簡単で、右上の「・・・」より「クラシックエディターに切り替え」を行うだけです。

逆に「クラシックエディター」から「ブロックエディターに切り替え」を実施するだけです。

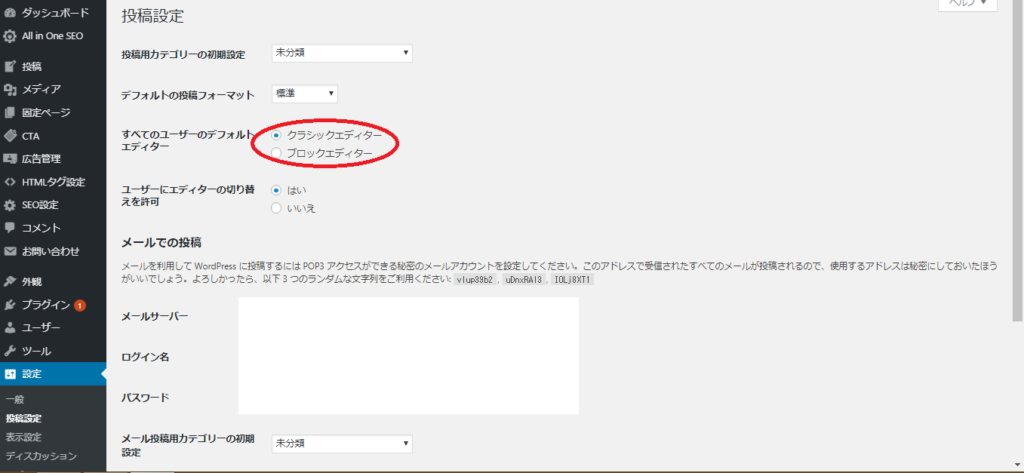
どちらを初期設定として使うか?については【設定】-【投稿設定】画面より設定可能。

これだけで次回より指定したエディタ-が起動します。
「エディターに関しては以上です」
2-2.お問い合わせの作成
次はお問い合わせの作成です。
ブログテーマ【JIN】の場合でもお問い合わせ用の記事を作成する必要があります。
今回私が作成したプラグインは「Contact Form 7」を使用しました。
2-2-1.プラグインのインストール
「Contact Form 7」をインストールします。
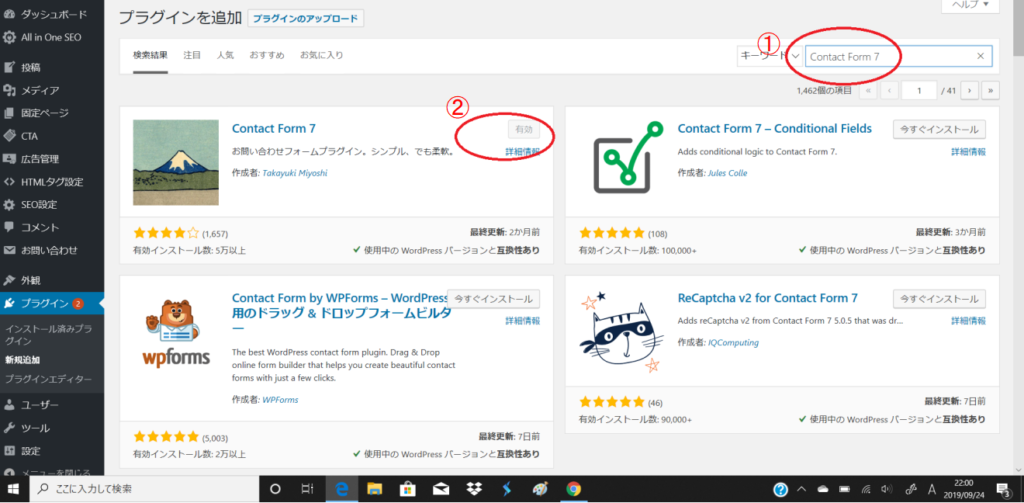
【プラグイン】からキーワードで「Contact Form 7」を検索します。
※すでにインストール済みのため、今回は「有効化」にボタンが変わっています。

2-2-2.コンタクトフォームの編集
プラグインインストール後、【お問い合わせ】-【コンタクトフォーム】へアクセスします。
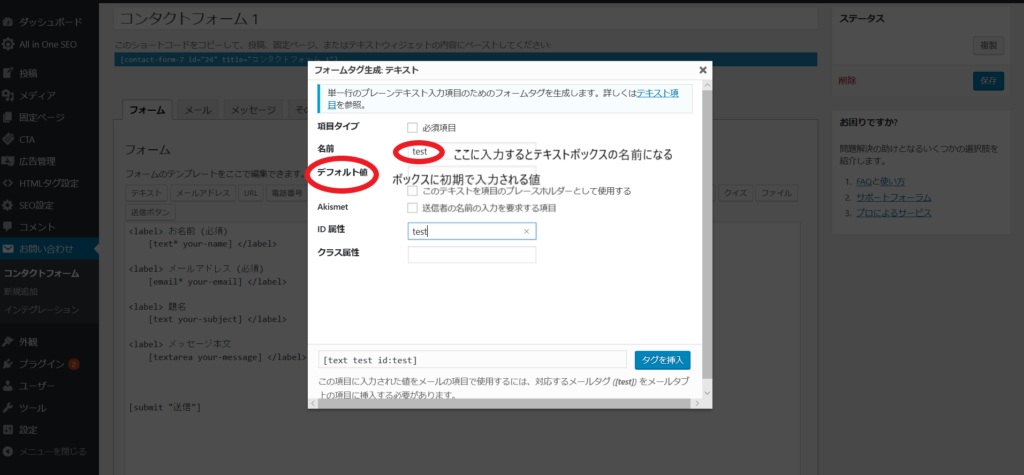
初期設定で下記のように設定が入っていると思います。
必要であれば編集します。

上記ボタンをフォーム内に挿入するだけで項目を増やすことが出来ます。
お問い合わせに必要なものがあれば追加しましょう。
修正が終わればショートコードをコピーします。


2-2-3.お問い合わせ用記事作成と適用
次にお問い合わせフォームを入れる記事を作成します。
今回は固定ページを使用しました。
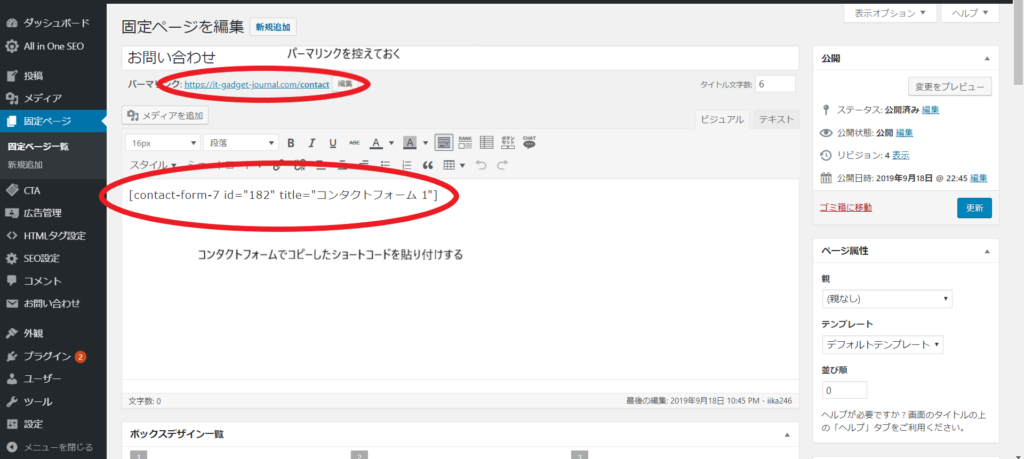
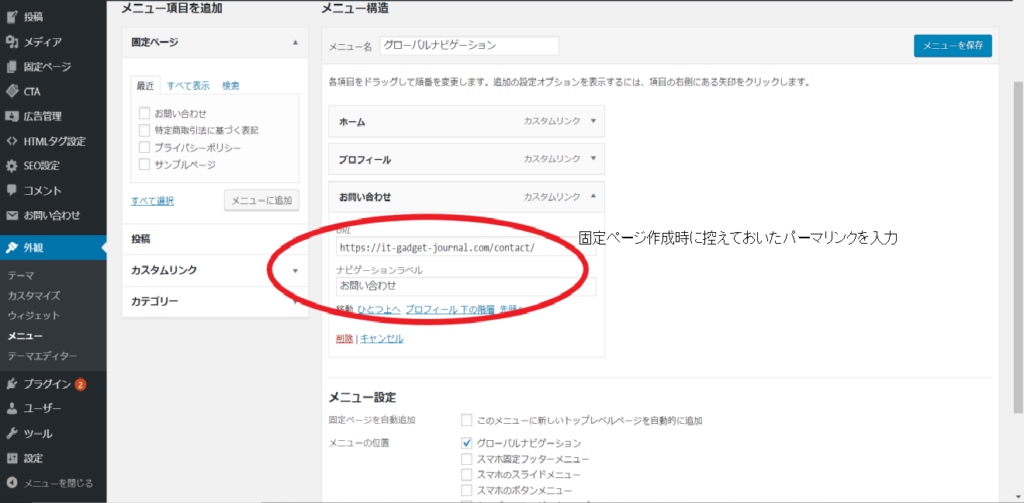
タイトルに「お問い合わせ」と入力、記事欄に先ほどコピーしたコードを入力します。
パーマリンク(記事のURL)も忘れずに設定します。

ブログテーマ【JIN】、今回インストールしたデモスタイルだと「グローバルナビゲーション」内にお問い合わせが作られています。
【外観】-【メニュー】より「グローバルナビゲーション」の設定出来ます。
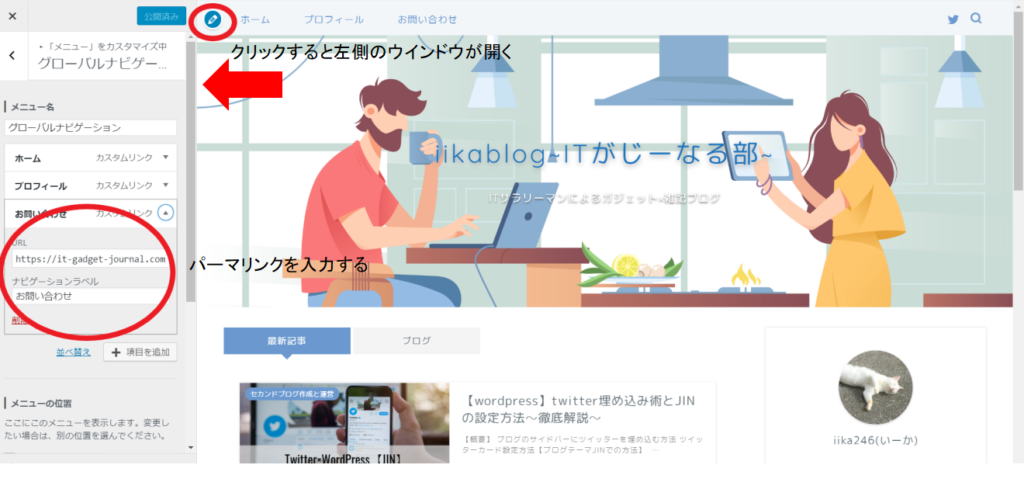
もしくは【外観】-【カスタマイズ】より確認出来ます。
上記のURL欄にお問い合わせ記事のパーマリンク(記事のURL)を貼り付けます。


あとは適用後、ブログ上から確認してみましょう。
2-3.目次のインストール
目次は「Table of Contents Plus」というプラグインを使用します。
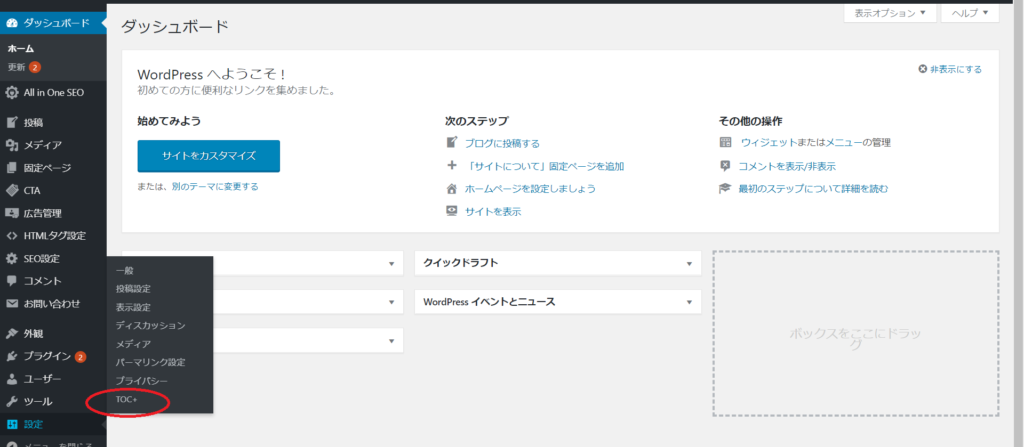
プラグインより、「Table of Contents Plus」を検索、インストールします。
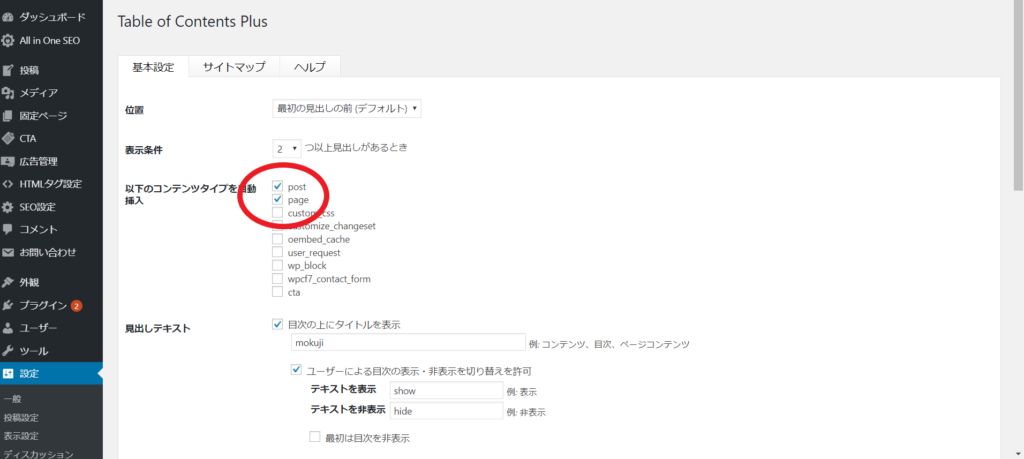
【設定】-【TOC+】より設定します。

目次は自動で作成されるのですが、下記項目にチェックが入っているものだけです。
「post」にチェック入っていないと記事欄に目次が出てきません。
チェックを入れておきましょう。

「細かい設定でも大事なところですね」
パーマリンクの設定、HTTPSへの対応
最後にパーマリンクとHTTPSの対応についての設定を行います。
パーマリンクとは記事ごとのURLであり、後々設定変更となると意外と面倒です。
一般的に意味のあるように、記事タイトルに設定したほうが良いと言われているので最初の段階でパーマリンクを設定を行い、パーマリンクを設定する癖をつけたほうが良いでしょう。
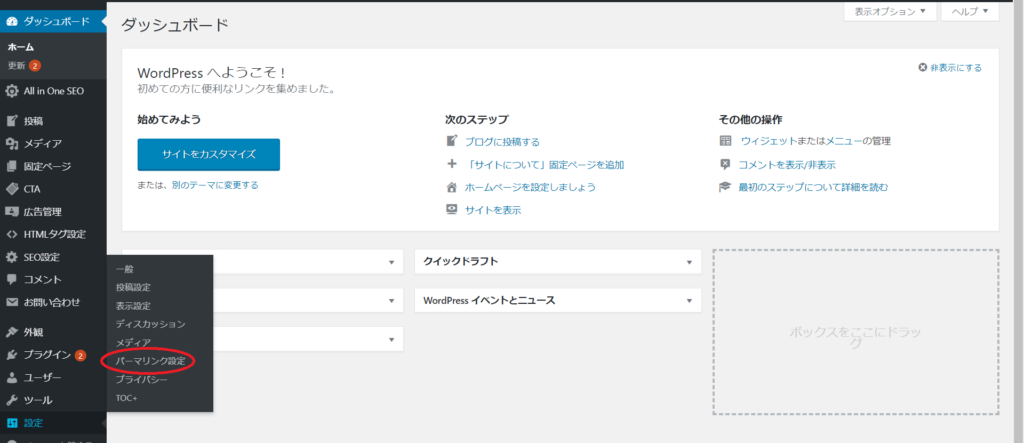
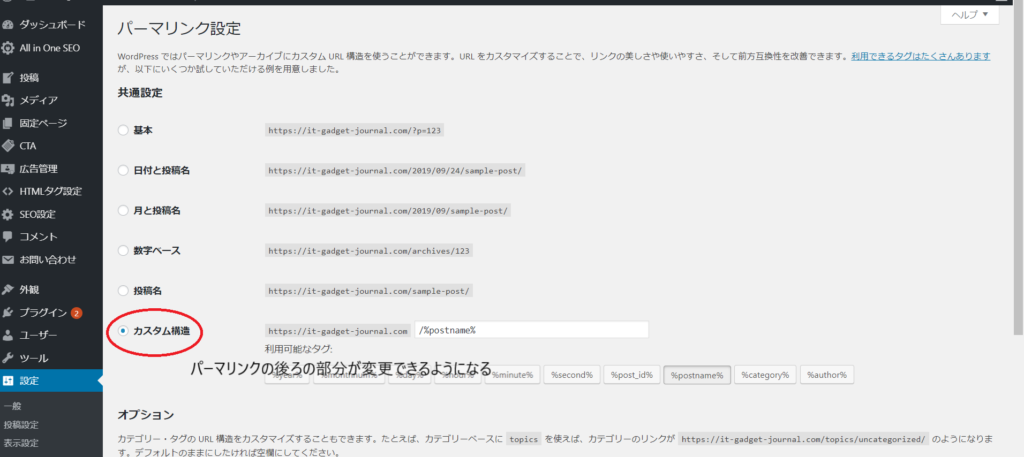
3-1.パーマリンクの設定
パーマリンクは【設定】-【パーマリンク設定】より設定します。

私の場合、カスタムにチェックを入れ、「/%postname%」にしております。
しかし、この場合タイトル名がそのままパーマリンクになるため日本語になってしまいます。(編集は可能になる)
そのため、記事作成時に英語やローマ字に変更しております。

パーマリンクの設定については下記サイトを参考にしております。
初期設定ではなく、意味のあるパーマリンクに設定しましょう。
3-2.HTTPSへの対応

「https」の設定については上記の記事で詳しく説明しています。
後回しにすると別の設定やヘッダー画像、プロフィール画像など設定により影響を受ける場合があります。
そのためにも先に設定しましょう。
終わりに
メインブログ、セカンドブログを作成した経験より必要な設定をまとめてみました。
ご参考になればと思います。
その他の設定としてTwitter×JINの設定もご紹介します。

最後までありがとうございます。
それじゃ、また。







